




版权说明:本文档由用户提供并上传,收益归属内容提供方,若内容存在侵权,请进行举报或认领
文档简介
1、宁波大红鹰学院信息工程学院站 设 计说明书网页名称:VG裸钻网站主页设计专业名称:计算机科学与技术班级名称:计科2班姓 名: 分享学 号:_07完成时间:2011 6 15网站设计说明书一、网站规划设计说明1、结构设计页面结构相对来说比较简单,采用上中(左、右)下的结构。上面放了 banner, banner的下面是导航条,中间的左边是商品的分类和介绍主要分为了四块,从 上到下依次排列公司的最新产品的信息:戒指、吊坠、配链、耳钉等主要产品的 相关介绍;右边分为五块:也是上到下依次排列,第一个盒子设了顾客可以自己 搜索自己想要的产品;第二到第五个盒子分别放了新款产品,新品推荐,热销产 品,特价商
2、品的精美图片。最下面是footer,设置关于该网页的相关搜索以及 版权信息。2、内容规划(该网站的首页一般是一个静态的页面)页面头部:页面头部包含VG裸钻的LOGO设计以及它最近的一些关于产 品的消息;栏目导航:设置了鼠标经过时文字的效果单击可以进入其它各内容页面;具体内容:这是一家钻石的网站首页的设计,本页的具体内容包括公司的 最新产品的信息的分类介绍分为:戒指、吊坠、配链、耳钉等主要产品,并 且提供了一些相关照片,能让浏览者快速查询找到自己想要找到的信息以及 之前的所有产品的信息。版权声明:版权声明写在页脚,设置关于该网页的相关搜索以及版权信关于九站最新评论购买支付收货指南寐系我们售后朋务
3、都助中心版权所有 北叩/right 2006-2010 QDiajrioiid. com all right reserved.息图表1页脚3、LOGO设计这个网站的LOGO是该品牌的LOGO,我是以图片的形式将其切片。该LOGO 主要利用了白色,是两个舞动的字母VG体现了产品的华丽和柔美,生动和逼真 的设计图样,体现了其产品的精美,为产品加分吸引更多的顾客。4、技术方案该网页主要用到了 css+div的网页布局方式,主要是用Dreamweaver来完成网页的代码 的编写和测试,LOGO的设计是采用Photoshop软件的技术,用Fireworks来完成一些 图片的切片工作,用IE和Firef
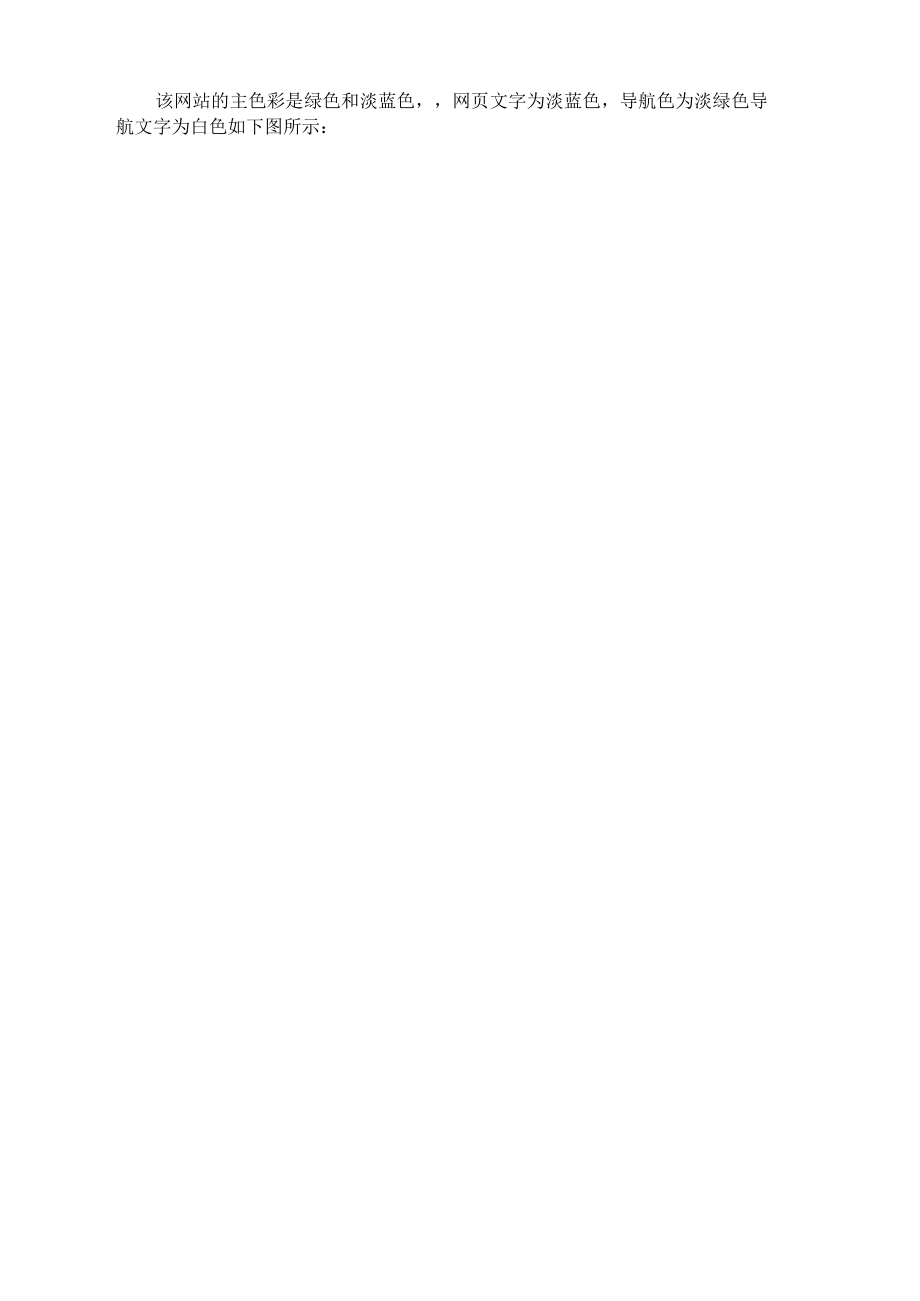
4、ox对网页的效果进行测试,最后用Photoshop制作网页的 效果图。在编写代码的过程中还用到了 JavaScript的语言。二、网站色彩说明1、网站主色调该网站的主色彩是绿色和淡蓝色,网页文字为淡蓝色,导航色为淡绿色导 航文字为白色如下图所示:首页 裸钻 用品 定制 商品两口口刀K关健字:II旗1价格:1=I图表2网站主色调绿色是一种非常具有亲和力的颜色,它代表的是自然、生命、活力与健康, 是使用比较广泛的颜色之一。蓝色和白色的运用使得整个网页显得很舒服和平 和,同时背景色显得产品的图片更加的鲜艳、漂亮。2、网页链接色未访问过的链接 (link) 访问过的链接 (visited*鼠标悬停(h
5、ovet*兰前檄活链接(active*二FF99CC,无下划线#FF99CC,无下划物SFF99CC,无下划线。无定义二表格1网页文字未访问过的链接 (link) r访问过的年接 (visited)鼠标悬停(hover)*:当前激括哇接(active)"SFFFFFF,无下划线,转FFFFF,无下划线,#000000,无下划线,无定义Q|表格2导航文字颜色三、HTML页面结构图: confajner=8ntent巡城期i咖=footer图表3 整个网页结构四、页面DIV结构代码<div id="container”)<div id=z/globallink>
6、;</div><div id="parameter”<div id=/,fenleiv></div><div id="lstatistics"> </div>div id="lhotblog"> </div><div id="lrecent”></div><div id="lapply"></div></div><div id="?mainsupport/,
7、><div id="logoin"X/div><div id="demo"><div id="indemo”><div id="demol"X/div><div id="demo2'></div></div></div><div id=,/recommend/z></div><div id="new"X/div><div id="tip
8、s"X/div></div><div id二footer"X/div></div>五、css代码及注1. JS代码<script><!var speed=10;var tab=(demo);var tabl=(z/demol,z);var tab2二("demo2");Vfunction Marquee()if MyMar=setInterval(Marquee, speed);=function() clearinterval(MyMar);=function() MyMar=setInter
9、val(Marquee, speed);></script>2. css代码及代码</div><style type="text/css”>* padding:Opx;margin:Opx;bodybackground-color:#ebf7ff;font-size:12px;margin: Opx;padding:0px;text-align:center;"containerposit ion:relative;margin:Ipx auto Opx auto;width:850px;text-align:left;#globa
10、llinkwidth:800px;height:200px;margin:Opx;background-image:url(img/;background-repeat:no-repeat;font-size:18px;padding-bottom:25px;#globallink ul list-style-type:none;position absolute;display:inline;width:800px;top:200px;padding:Opx; margin:Opx;background-color:#00FFFF;/*宽度固定且居中的版式*/* banner 图片 */*绝
11、对定位*/Sgloballink li /*左浮动*/float:left;text-align:center;padding-top:lOpx;)#globallink ul li#onewidth:lOOpx;#globallink ul li#twowidth:150px;Sgloballink a:link, #globallink a:visitedcolor:#FFFFFF;text-decoration:none;#globallink a:hovercolor:#000000;text-decoration:none;#parameterposition:relative;ma
12、rgin:lOpx Opx 0 Opx;float:left;font-size:12px;width:200px;padding-right:lOpx; color:#FF99CC;parameter divborder:2px solid #00FFFF;)#parameter brclear:both;display:none;#parameter h3 spandisplay:none;#parameter h3height:30px; width:90px;padding:0px; margin:Opx;#parameter a:link(color:#2a788e;text-dec
13、oration:none;#parameter a:visitedcolor:#FF99CC;text-decoration:none;#parameter a:hovercolor:#FF99CC;text-decoration:none;#lstatistics span a,#lhotblog span a, itlrecent span a, Slapply span a float:left;text-align:left;padding-top:5px;padding-right:5px;margin-bottom:5px;#fenlei height:25px;left:lpx;
14、top:2px; #fenlei h3background:ur 1 (img/ no-repeat;/* 用背景图片代替标题 */position:absolute;left:lpx;top:2px; ttlstatistics h3background:url(img/ no-repeat;#lhotblog h3background:url(img/ no-repeat;Slrecent h3background:url(img/ no-repeat;ttlapply h3background:url(img/ no-repeat;#1statistics, #lhotblog, Slr
15、ecent, Slapplyposition:relative;clear:both;#lstatistics ul, #lhotblog ul, #lrecent ul, Slapply ul list-style-type:none;/* 统一不显示项目符号 */padding:lOpx Opx Opx Opx;margin:0px;#lstatistics li border-bottom:Ipx dashed #CCCCCC;text-align:left;padding-left:30px;font-size:14px;line-height:25px;background:url(
16、img/ no-repeat 7px 4px;#lhotblog li border-bottom: Ipx dashed itCCCCCC;text-align:left;padding-left:30px;font-size:14px;line-height:25px;background:url(img/ no-repeat 7px 4px;/* 背景小图片作为项目符号 */#lrecent li, trlapply li border-bottom:Ipx dashed #CCCCCC;text-align:left;padding-left:30px;font-size:14px;l
17、ine-height:25px;background:url(img/ no-repeat 7px 6px;#mainsupportwidth:590px;float:left;position:relative;font-size:12px;margin:Opx;#mainsupport divborder:Ipx solid #00FFFF;#mainsupport h3 span(display:none;#mainsupport h3 width:230px;height:3Ipx;#mainsupport li a:linkcolor:#2a788e;font-size:12px;t
18、ext-decoration:none;#mainsupport li a:visitedcolor:#227086;font-size:12px;text-decoration:none;#mainsupport li a:hover color:#FF99CC;font-size:12px;text-decoration:none; formpadding:0px;margin:0px;input margin:0px;#logoinclear:both;margin-bottom:2px; position:absolute; left:0px;top:260px;height:30px
19、;width:588px;background-color:#dlebff; top:lOpx;#logoin ul#permargin:0px; padding-left:Opx; padding-top:3px; list-style-type:none; text-align:left;#logoin ul#per li float:left;line-height:23px;padding-left:15px;padding-top:3px;margin:Opx;#logoin #per input background-color:WFFFFFF; border:Ipx solid
20、#226c81; color:#226c81;font-size:12px;height:15px;padding:Opx;#logoin #perl , ttlogoin #per2 background-color:WFFFFFF; border:Ipx solid #226c81;color:#226c81;font-size:12px;height:14px;padding:0px;width:llOpx;ttlogoin display:none;clear:both;#recommend br, #new br,#tips brdisplay:block;clear:both;ma
21、rgin:Opx;padding:Opx;Srecommend ul, #new ul,#tips ullist-style:none;margin:0px;#recommend ul li, #new ul li,#tips ul li padding-left:20px;text-align:center;float:left;width:170px;#recommend ul li img, #new ul li img, #tips ul li img(border:4px solid #ccc;margin:5px Opx 3px Opx;padding:Opx;#recommend
22、 ul li a:link, Srecommend ul li a:visited, #new ul li a:link, #new ul li a:visited,#tips ul li a:link,#tips ul li a:visitedfcolor:666666;text-decoration:none;#recommend ul li a:hover, #new ul li a:hover, #tips ul li a:hover(color :t+000000;text-decoration:underline;#demol h3(height:32px; width:590px
23、;padding:Opx; margin:Opx;#mainsupport #recommend h3background:url(img/ no-repeat;#mainsupport #new h3background:url(img/ no-repeat;#mainsupport #tips h3 background:url(img/ no-repeat;Srecommend, #new, #tipsposition:relative;ttfooterwidth:800px;clear:both;/*不受浮动影响*/font-size:12px;text-align:center;co
24、lor:#226c81;padding-bottom:20px;margin:0px;padding-top:20px;background-color:#ebf7ff;#footer pmargin:Opx;padding-top:lOpx;background-color:#ebf7ff;#footer a:linkcolor:#006480;font-size:12px;text-decoration:none;#footer a:visitedcolor:#006480;font-size:12px;text-decoration:none;#footer a:hovercolor:#
25、000000;font-size:12px;text-decoration:none;#demo background: #FFF;overflow:hidden;border: Ipx dashed #CCC;width: 590px;#demo img border: 3px solid #F2F2F2;ttindemo border: Ipx dashed #CCC;float: left;width: 800%;#demol float: left;#demo2 float: left;六、页面测试结果(要求:页面在FF及以上任一版本下测试结果,贴图完成)1、下测试结果Q). o入磔Jew如F» Ml:l »«. esniK)工MO) WftM ; C 而取 e 丽* gSR 石覆至KS3b2NX关”18S 忡1m,l*
温馨提示
- 1. 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
- 2. 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
- 3. 本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
- 4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
- 5. 人人文库网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
- 6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
- 7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 2025企业合同风险防范与管理的法律策略研究
- 2025有效授权的区域代理合同范本
- 2025物流配送驾驶员合同协议书
- 2025年医学客服考试题目及答案
- 鹰潭自建房图纸施工方案
- 2025年河南公考真题试卷及答案
- 银川彩钢净化板施工方案
- 大连市招募高校毕业生基层服务岗位计划人员考试真题2024
- 2025种苗购销合同
- 水电使用维护方案范本
- 2023-2024学年辽宁省名校联盟高二9月份联合考试英语试题(解析版)
- 《人工智能基础第2版》全套教学课件
- 《无机化学》课件-氢键
- 实验心理学课件
- 校长校园安全教育课件
- 化工企业物料编码规则培训课件
- 粉条检测报告
- 污水处理厂污泥处理处置投标方案
- 车灯LED封装DFMEA范例
- 《全国医疗服务价格项目规范》(2022版)
- 2023年贵州茅台机场第二次招聘笔试参考题库附带答案详解

评论
0/150
提交评论