




版权说明:本文档由用户提供并上传,收益归属内容提供方,若内容存在侵权,请进行举报或认领
文档简介
1、web前端页面规范目 录web前端页面规范11.概述32.html文件32.1结构样式分离32.2 type属性32.3注释32.4缩进42.5布局4布局原则4布局框架43.CSS文件43.1命名43.2CSS初始化73.3CSS书写顺序73.4CSS缩写属性73.5去掉小数点前面的“0”83.6“0”后面不跟单位83.7其他常用属性设置8页面字体8文字颜色8边距9留白9行间距10段落设置11容器宽高114.页面功能114.1键盘响应支持114.2新增114.3修改114.4删除124.5查询125.其他121.概述本文针对目前所开发产品中出现的问题,制定的部分关于前端页面的书写规范,统一标准
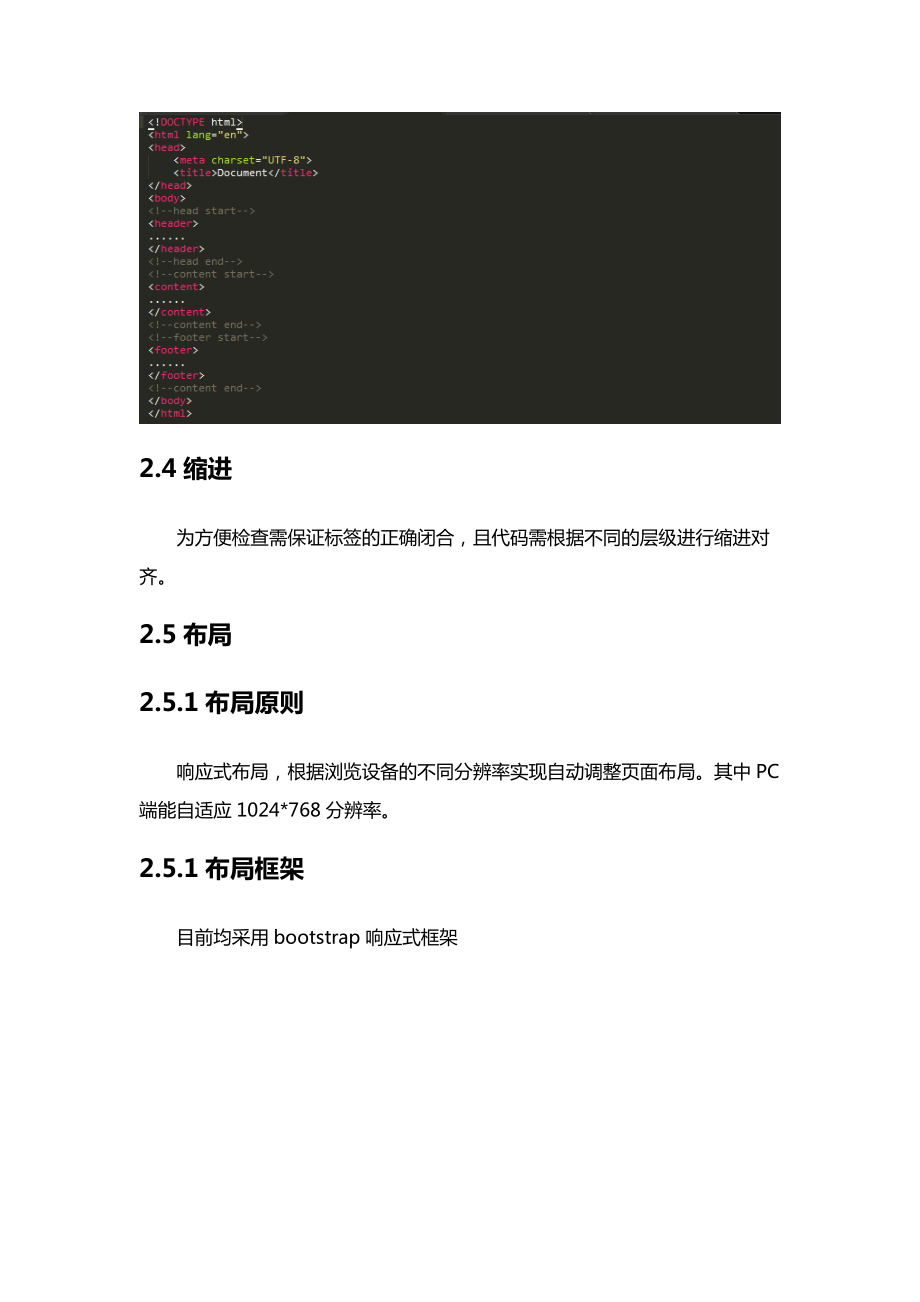
2、,便于后台人员添加功能及前端后期优化维护,提高团队协作效率,本文档如有不对或者不合适的地方请及时提出, 经讨论决定后可以更改此文档。2.html文件2.1结构样式分离(1)尽量避免在html文件的head部分使用的形式来定义样式。(2)尽量避免在html标签中直接使用style=”的形式来定义样式。(3)统一通过外部调用css样式表文件来实现行为结构的分离:2.2 type属性在引用样式和脚本时,无需指定type属性2.3注释为方便页面维护,以及不同人员阅读页面代码,页面中不同的模块起始位置和功能模板需分别添加注释。如下图:2.4缩进为方便检查需保证标签的正确闭合,且代码需根据不同的层级进行缩
3、进对齐。2.5布局2.5.1布局原则响应式布局,根据浏览设备的不同分辨率实现自动调整页面布局。其中PC端能自适应1024*768分辨率。 2.5.1布局框架目前均采用bootstrap响应式框架3.CSS文件3.1命名为了让样式文件管理更加方便,通过名称就能知道样式文件的作用范围,css样式和css文件均采用语义化命名方式:(1)常用CSS选择器命名:选择器命名说明wrapper页面外围控制整体布局宽度container、content容器,用于最外层main页面主体head、header页头部分logoLOGO标志foot、footer页脚部分copyright版权信息nav导航subnav
4、子导航menu菜单submenu子菜单 sidebar侧栏title标题searchInput搜索输入框search搜索banner广告条dorpmenu 下拉菜单list列表tool、toolbar工具条news新闻news-trends新闻动态hot热点login登录register 注册(2)常用CSS文件命名:文件命名说明master.css,style.css,main.css主要的 module.css模块base.css基本共用forms.css表单font.css文字columns.css专栏themes.css主题print.css打印mend.css补丁*注:若自定义css
5、样式和文件与所用框架或插件中命名冲突,可采用前缀或后缀的形式来命名。(3)长名称或词组可以使用“中横线”来为选择器命名。(4)不建议使用“_”下划线来命名CSS选择器(可区分JS变量命名,解决低版本浏览器兼容问题)。3.2CSS初始化为减少CSS代码量以及统一不同浏览器某些标签的默认值,使用初始化来控制一些常用的页面元素:其中font-family中文可根据具体项目需要进行设置“微软雅黑”或“宋体”。3.3CSS书写顺序(1)位置信息(position,top,right,z-index,display,float等)(2)大小(width,height,padding,margin)(3)文
6、字系列(font,line-height,letter-spacing,color,text-align等)(4)背景(background,border等)(5)其他(animation,transition等)3.4CSS缩写属性CSS的有些属性是可以缩写的,譬如padding,margin,font等,这样精简代码又可以提高阅读体验:3.5去掉小数点前面的“0”3.6“0”后面不跟单位3.7其他常用属性设置3.7.1页面字体在规定字体属性时,需要设置:中文采用“宋体”或“微软雅黑”,英文采用“Arial”或者“verdana”,一般css初始化时font-family里需有“宋体”或者“
7、微软雅黑”。对于页面属性中字体的大小需根据不同级别来设置,通常:(1)“Head”中标题性文字设置20px;(2)“Menu”中的导航文字设置14px;(3)“Sidebar”中的文字设置12px;(4)“Content”中正文设置12px或14px;(5)“foot”中的文字设置12px;3.7.2文字颜色(1)重要文字: #C00 适用范围:提示性文字,需要特别注意的内容;(2)常规文字: #333 适用范围:普通信息、标题;(3)次级文字: #666 适用范围:帮助信息、说明性文字;(4)辅助文字: #999 适用范围:一些辅助性文字;所有文字颜色可根据不同项目的具体需求进行更改,目的是
8、同一作用范围的文字颜色一致。3.7.3边距(1)WEB页面和其中的表格都应该设置边距,避免页面元素紧贴边沿。(2)一般表单元素如radio、checkbox以及select和所关联文字也应设置一定的间距,通常设置为3px,可根据具体情况在3px-5px之间进行调整。(3)表单元素所关联文字根据表单元素的高度设置相应的行高。3.7.4留白页面的模块之间需要控制相同的间距,通常板块间距、板块与内容间距、内容单元之间的间距以及内容的间距设置为10px-20px。14号字体可调整为15px-20px。3.7.5行间距行高的几种表示方式:px/em,normal,百分值,数值或inherit。一般来说,
9、设置行高为数值(line-height:1.2或line-height:1.5)是最理想的方式,并且会随着对应的font-size而缩放。(1)使用px定值,由于继承性,无法实现根据文字大小自动调整间距,会出现大号文字重叠的现象。(2)一般浏览器的normal值在11.2之间,使用normal文字间距过小,阅读吃力。(3)百分值也有继承性。(4)数值,虽然150%和1.5在值上是一样的,但是它们也是有差别的,使用百分比会计算line-height的值,然后以px像素为单位继承下去,而1.5则是先继承1.5这个值,遍历到了该标签再计算去line-height的像素值。3.7.6段落设置(1)首行
10、缩进时,禁止使用“ ”或者键盘空格键,而是设置text-indent:2em(缩进2个文字)。(2)一段完整的文字应该用标签,尽量不要使用来人工干预分段。3.7.7容器宽高容器宽度根据实际情况设置固定数值、百分比或弹性自适应,高度根据内容自适应,无需设置固定值。4.页面功能4.1键盘响应支持页面需要提供一些简单的键盘支持,例如:“Enter”、”Tab”。Enter:确认,提交或进行下一步操作。Tab:按照一定的次序切换input焦点。4.2新增新增一条或多条记录时:(1)新增的记录排在首页首行。(2)提交失败后,保存已经输入的内容,以便再次提交。4.3修改修改一条或多条记录时:(1) 修改完成后,须回到原记录所在位置,并刷新记录。(2) 修改内容提交失败后,保存修改的内容,以便再次提交。4.4删除删除一条或多条记录时:(1) 须有确认删除的提示信息。(2) 删除成功后,返回到原记录所在页,若原记录所在页不存在,则返回上一页。4.5查询按照条件查询时:(1) 每次查询后定位到原页面。(2) 每次查询后保留当前查询条件。(3) 查询条件较多时,可配置“重置”按钮。(4) 未查询到对应记录时,需给予相关提示。(5) 除明确要求外,需提供模
温馨提示
- 1. 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
- 2. 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
- 3. 本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
- 4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
- 5. 人人文库网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
- 6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
- 7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 员工代领工资协议书范本
- 商场租铺面意向合同协议
- 民宿小院托管合同协议
- 总代理门票协议合同协议
- 商业保险工伤协议书模板
- 商会执照转让协议书模板
- 快递店合同协议
- 微信公众号补充协议合同
- 员工工装定制合同协议
- 2025设备仪器租赁合同范本
- 乡村规划设计课件
- 【MOOC】英语语法与写作-暨南大学 中国大学慕课MOOC答案
- 2023年新高考天津卷历史高考真题(含答案)
- 部门发展规划
- 《平法识图与钢筋算量》课件
- 《电力系统继电保护课程设计》两台三绕组变压器线路继电保护
- 非标自动化述职报告
- 信息检索与利用课件 第2章 信息检索
- 浙江省杭州市(2024年-2025年小学五年级语文)人教版期末考试(下学期)试卷及答案
- 智慧树知到《海洋文明》章节测试答案
- 采购绩效管理制度

评论
0/150
提交评论